Svelte
가볍고 빠른 웹용 UI 프레임워크
2025-02-02
392
9분
soaple
안녕하세요, 소플입니다.
이번 매거진에서는 Svelte에 대해서 한 번 살펴보도록 하겠습니다.
프론트엔드 개발을 하는 분들이라면 꽤 많은 분들이 한 번쯤은 사용해보셨거나 이름을 들어보셨을 겁니다.
Svelte는 지난 매거진 2024 JavaScript Rising Stars에서 프론트엔드 프레임워크 부문 3위로 등장했던 프로젝트이기도 합니다.
그만큼 많은 개발자들이 관심을 갖고 있는 프레임워크이기도 한데, 이번 매거진을 통해서 Svelte에 대해 조금 더 자세히 다뤄보도록 하겠습니다.
Svelte의 탄생
Svelte는 Rich Harris라는 개발자에 의해 2016년에 등장한 웹용 UI 프레임워크입니다.
Svelte가 React, Vue, Angular 등의 다른 UI 라이브러리/프레임워크와 다른 점은, 컴파일러를 사용하여 빌드 타임에 대부분의 작업을 처리한다는 점입니다.
그래서 컴파일러가 Svelte의 핵심 컨셉이자 Identity라고 할 수 있는데요,
왜 컴파일러를 도입한 새로운 프레임워크를 만들었는지 그 배경을 한 번 살펴볼 필요가 있습니다.
Ractive (https://ractive.js.org/)
Svelte의 창시자인 Rich Harris는 2013년에 Ractive라는 UI 라이브러리를 만들었었습니다.
당시 유행하던 Knockout.js나 AngularJS에서 영감을 받아 Ractive를 만들게 되었다고 합니다.

Ractive는 주로 데이터 바인딩과 반응형 UI 개발에 중점을 둔 템플릿 기반의 프론트엔드 라이브러리로 Svelte의 전신이라고 할 수 있습니다.
Ractive는 싱글 파일 컴포넌트와 같은 개념을 도입하는 등 혁신적인 기능들을 선보였지만,
모바일 웹 환경에서 성능 문제를 겪었으며, 브라우저에서 실행되는 코드의 양이 많다는 문제점을 극복하지 못했습니다.
Ractive에서 Svelte로
Ractive의 한계를 인식한 Rich Harris는 2016년에 Svelte를 개발하게 됩니다.
그는 뉴욕 타임즈에서 근무하면서 인터랙티브 기사와 데이터 시각화 작업을 하던 중,
기존 JavaScript 프레임워크들이 브라우저에서 실행되는 코드의 양이 많아 성능이 저하된다는 문제점을 발견하게 되었습니다.
이러한 한계를 극복하기 위해 그는 '프레임워크 없는 프레임워크' 라는 개념을 제안하게 됩니다.
그의 목표는 런타임 오버헤드를 줄이고, 간단한 코드로도 최적화된 결과물을 얻을 수 있는 개발 환경을 제공하는 것이었습니다.
이러한 목표를 달성하기 위해 빌드 타임에 템플릿을 순수 JavaScript 코드로 변환하는 새로운 프레임워크, Svelte를 개발하게 됩니다.

Ractive와 구별되는 Svelte의 가장 큰 특징은 바로 빌드 타임에 템플릿을 순수 JavaScript 코드로 변환한다는 점입니다.
브라우저에서 실행되는 코드의 양을 확 줄임으로써 기존의 성능 문제를 해결한 것입니다.
그렇게 해서 2016년 11월, Svelte의 첫 번째 버전이 공개되었습니다.
초기 버전에서는 작은 규모의 프로젝트와 실험적인 용도로만 사용되었지만, 점차 개발자 커뮤니티의 관심을 끌면서 Svelte는 빠르게 성장하기 시작했습니다.
Svelte라는 이름의 의미
그렇다면 Svelte라는 이름은 어떤 의미를 갖고 있을까요?
Svelte라는 이름은 영어 단어 ‘svelte’ 에서 따온 것으로, 날씬한, 매끄러운, 세련된이라는 의미를 가지고 있습니다.

Rich Harris는 이 이름을 통해 아래와 같은 Svelte의 핵심 철학을 표현하고자 했습니다.
- 날씬함 (Lightweight)
- 컴파일 타임에 코드를 최적화하여 불필요한 런타임 오버헤드를 제거
- 가볍고 빠른 애플리케이션을 만들 수 있음
- 매끄러움 (Smooth)
- 코드 작성 방식이 직관적이고 간결하여 부드럽고 자연스럽게 UI를 구성할 수 있음
- 복잡한 상태 관리나 불필요한 추상화 없이 깔끔하게 코드를 유지할 수 있음
- 세련됨 (Elegant)
- Svelte의 문법과 구조는 간결하고 세련된 스타일을 지향함
- 개발자들이 보다 명확하고 유지보수하기 쉬운 코드를 작성할 수 있게 도와줌
이처럼 Svelte라는 이름은 Svelte가 추구하는 성능 최적화와 개발자 경험(DX)을 잘 나타내는 이름이라고 할 수 있습니다.
Svelte의 발전과 성장
Svelte는 2016년에 탄생한 이후 꾸준히 발전과 성장을 거듭해왔습니다.
지금부터는 각 메이저 버전 업데이트의 주요 내용을 한 번 살펴보도록 하겠습니다.
Svelte 3 (2019년 4월)
Svelte 3는 이전 버전과 비교해 근본적인 변화와 혁신적인 기능을 도입했습니다.
- 반응성(Reactivity)의 근본적인 변화
- 선언형 반응성 도입
- 별도의 상태 관리 도구 없이도 변수를 업데이트하면 자동으로 UI가 갱신
- 기존의
set함수를 사용하던 방식에서 벗어나, 단순한 변수 할당(=) 만으로 반응성을 구현할 수 있게 됨- 더 직관적이고 간결한 코드 작성 가능
- 선언형 반응성 도입
- 컴포넌트 문법의 단순화
- 컴포넌트 구조가 HTML, CSS, JavaScript를 하나의
.svelte파일에 통합하는 방식으로 간소화 됨 - 별도의 API 호출 없이도 컴포넌트 간의 데이터 바인딩과 이벤트 처리가 가능해짐
- 개발자 경험 대폭 향상
- 컴포넌트 구조가 HTML, CSS, JavaScript를 하나의
- Scoped Styles
- CSS가 컴포넌트 단위로 자동 스코프 처리
- 글로벌 스타일 충돌 방지
- CSS-in-JS 없이 모듈화된 스타일링 가능
- CSS가 컴포넌트 단위로 자동 스코프 처리
- Store 기능 강화
- 반응형 스토어 내장으로 글로벌 상태 관리가 더욱 쉬워짐
writable,readable,derived스토어 유틸리티 제공- 중앙 집중식 상태 관리 간결화
- 향상된 성능과 번들 크기 감소
- 런타임 오버헤드 제거
- 컴파일 타임에 최적화된 코드를 생성함으로써 번들 크기를 줄임
- 빠른 로딩 속도 및 향상된 퍼포먼스 제공
- DevTools 개선
- Svelte DevTools 개선
- 컴포넌트 구조 및 상태 변화 시각적으로 추적 가능
Svelte 4 (2023년 6월)
Svelte 4는 크게 변경된 기능보다는 성능 최적화와 개발 환경 개선에 중점을 둔 업데이트였습니다.
- 컴파일러 성능 향상
- 컴파일러 내부 구조를 최적화하여 빌드 속도가 빨라지고 성능이 개선됨
- 대규모 프로젝트에서도 더 빠른 개발 경험을 제공하며, 컴파일 타임이 단축됨
- Node.js 최소 버전 업데이트
- Svelte 4는 Node.js 16 이상을 필수로 요구
- 최신 Node 기능과 보안 패치를 활용할 수 있게 됨
- 더 안정적이고 현대적인 개발 환경을 제공
- Svelte 4는 Node.js 16 이상을 필수로 요구
- 불필요한 코드 및 API 제거
- 이전 버전에서 사용되지 않거나 구식이 된 레거시 코드와 API를 정리
- 더 깔끔한 코드베이스 유지
- 프레임워크 유지보수가 쉬워졌고, 코드가 더 간결해짐
- 이전 버전에서 사용되지 않거나 구식이 된 레거시 코드와 API를 정리
- CSS 처리 방식 개선
- 스타일 스코프 처리를 더욱 효율적으로 다듬어, 렌더링 성능과 스타일 적용 속도를 최적화
- CSS 전처리기 통합이 더욱 원활해져, 개발자가 다양한 스타일링 도구를 쉽게 사용할 수 있게 됨
Svelte 5 (2024년 10월)
Svelte 5는 현재 가장 최신 버전이며 프레임워크의 역사상 가장 큰 변화를 가져왔습니다.
- 룬(Runes)을 통한 새로운 반응성 시스템 도입
- 기존
$:구문을 대체하는 룬(Runes) 개념 도입- 더욱 직관적이고 세밀한 반응성 관리를 가능하게 함
- 상태 관리와 반응성 로직이 단순화됨
- 기존
- 스니펫(Snippets)과 이벤트 속성으로 표현력 강화
- 재사용 가능한 마크업을 위한 스니펫(Snippets) 기능 도입
- 이벤트 핸들러를 속성으로 처리하는 방식 도입
- 템플릿 작성 시 표현력이 크게 향상됨
- 네이티브 TypeScript 지원
- TypeScript를 네이티브로 지원
- 별도의 설정 없이도 타입 안전성을 확보할 수 있음
- TypeScript를 네이티브로 지원
- 컴파일러 성능 및 번들 크기 최적화
- 컴파일러의 내부 구조가 개선되어 빌드 속도가 빨라짐
- 생성되는 번들 크기가 감소하여 애플리케이션의 성능이 향상됨
- 기존 문법과의 호환성 유지
- 기존 프로젝트의 마이그레이션이 용이하도록 설계
- 이전 버전인 Svelte 4의 문법을 지원
- 필요에 따라 새로운 기능을 점진적으로 도입할 수 있음
- 기존 프로젝트의 마이그레이션이 용이하도록 설계
SvelteKit (https://github.com/sveltejs/kit)
SvelteKit은 Svelte를 기반으로 한 애플리케이션 프레임워크입니다.
React에 Next.js가 있고 Vue에 Nuxt가 있다면, Svelte에는 SvelteKit이 있는 것이죠.
Svelte만으로도 컴포넌트들을 조합해서 하나의 페이지를 만들 수는 있지만, 완전한 웹 애플리케이션을 구축하기에는 부족합니다.
하지만 SvelteKit을 사용하면 웹 개발의 모범 사례들을 따르면서 완전한 웹 애플리케이션을 구축할 수 있습니다.

SvelteKit의 주요 기능을 요약해보면 아래와 같습니다.
- 파일 시스템 기반 라우팅
src/routes디렉토리에 파일 생성 시 자동으로 경로 매핑- 예:
src/routes/about/+page.svelte→/about경로로 접근 가능
- 서버 사이드 렌더링 (SSR)
- SSR을 기본으로 지원
- 서버에서 HTML 생성 후 클라이언트로 전달
- 초기 로딩 속도와 SEO 최적화 제공
- 동적 라우팅
- 파일명에 대괄호(
[])를 사용하여 동적 경로 설정가능- 예:
src/routes/blog/[id]/+page.svelte→/blog/1,/blog/2등으로 접근 가능id파라미터를 통해 동적 값 사용
- 예:
- 파일명에 대괄호(
- Prerendering
- 정적 HTML 파일 생성 및 배포 가능
- 정적 사이트 생성기(SSG)로 활용
- 서버 부하 감소 및 사이트 성능 향상
- Assets Handling
- 이미지, 스타일시트, 정적 파일 관리
- 이미지 최적화 제공
- 자동 압축 및 캐싱 전략 지원
- TypeScript
- TypeScript 기본 지원
- 정적 타입 검사 제공
- Hot Module Replacement (HMR)
- Vite와 Svelte 플러그인 활용
- 코드 변경사항 즉시 반영
- 빠른 개발 경험 제공
이처럼 SvelteKit은 웹 애플리케이션 개발에 필요한 다양한 기능들을 제공하기 때문에,
SvelteKit을 사용하면 Svelte의 장점을 극대화하면서 생산성도 높일 수 있습니다.
Svelte 시작하기
지금부터는 Svelte 프로젝트를 시작하는 방법에 대해서 간단하게 살펴보도록 하겠습니다.
프로젝트 생성하기
먼저 새로운 Svelte 애플리케이션을 생성하기 위해서는, 아래와 같이 Vite 명령어를 사용하면 됩니다.
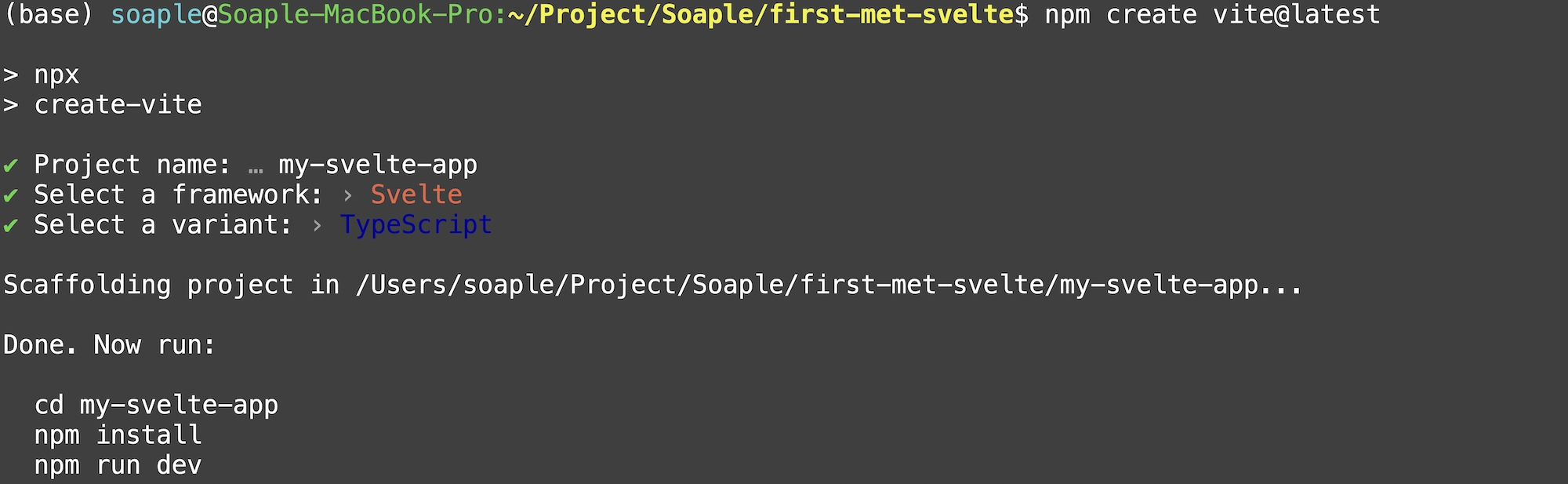
npm create vite@latest
명령어를 실행하면 아래 화면과 같이 프로젝트 이름, 프레임워크, 언어를 선택하는 옵션이 나옵니다.
여기서 프레임워크를 Svelte로 선택하면 됩니다.

애플리케이션 생성 이후에 아래 명령어들을 사용하여 프로젝트 폴더로 이동하고 의존성 패키지들을 설치한 이후 개발 모드에서 애플리케이션을 실행합니다.
cd my-svelte-app
npm install
npm run dev
이후 http://localhost:5173으로 접속해보면 아래 화면과 같이 애플리케이션이 실행되는 것을 볼 수 있습니다.

참고로 공식 웹사이트에서는 SvelteKit을 사용하여 프로젝트를 생성하는 것을 권장하고 있습니다.
만약 SvelteKit을 사용하여 프로젝트를 생성하려면 터미널에서 아래와 같이 명령어를 실행하면 됩니다.
npx sv create my-sveltekit-app
cd my-sveltekit-app
npm install
npm run dev
.svelte 파일 작성
Svelte에서는 .svelte 파일을 통해 컴포넌트 코드를 작성하게 됩니다.
아래 코드는 간단한 Counter 애플리케이션 코드를 .svelte 파일에 작성한 것입니다.
HTML, CSS, JavaScript 코드가 모두 하나의 파일에 존재하는 것을 알 수 있습니다.
<script>
let count = 0;
function increment() {
count += 1;
}
function decrement() {
count -= 1;
}
</script>
<div class="counter">
<h1>Count: {count}</h1>
<div class="buttons">
<button on:click={decrement}>감소</button>
<button on:click={increment}>증가</button>
</div>
</div>
<style>
.counter {
text-align: center;
padding: 2rem;
}
.buttons {
margin-top: 1rem;
display: flex;
justify-content: center;
gap: 1rem;
}
</style>
코드를 작성한 이후 다시 애플리케이션을 실행해보면,
아래 화면과 같이 실제 작동하는 간단한 Counter 애플리케이션을 볼 수 있습니다.

애플리케이션 빌드 및 배포
애플리케이션 개발이 끝났다면 마지막으로 빌드를 하고 배포를 하면 됩니다.
Svelte 애플리케이션을 빌드하기 위해 터미널에서 아래 build 명령어를 실행합니다.
npm run build
그러면 아래 화면과 같이 빌드가 진행되고 HTML, CSS, 그리고 순수 JavaScript 코드로 구성된 번들파일이 생성되는 것을 볼 수 있습니다.

이렇게 생성된 파일을 원격 저장소 또는 배포 플랫폼에 배포하기만 하면 웹 애플리케이션 배포가 모두 끝납니다.
Svelte의 미래
그렇다면 Svelte의 미래는 어떻게 될까요?
현재 시장 점유율 측면에서는 Svelte가 React나 Vue에 비해 상대적으로 낮은 점유율을 가지고 있습니다.
이는 커뮤니티 크기와 서드파티 라이브러리 생태계의 제한으로 이어질 수도 있습니다.
하지만 Svelte를 도입하는 기업들이 점차 늘어나고 있으며, 특히 개발자 만족도 조사에서 항상 높은 점수를 받고 있다는 사실은 주목해볼만 합니다.
Rich Harris의 Vercel 합류 (2021년 11월)
2021년 11월 Svelte의 창시자인 Rich Harris가 Vercel에 합류하였고, 그는 Vercel에서 풀타임으로 Svelte를 개발하게 되었습니다.
당시 이 소식으로 인해 Svelte 커뮤니티가 약간의 혼란을 겪었습니다.
왜냐하면 Vercel은 React 기반의 프레임워크인 Next.js를 만든 회사인데,
어떻게 보면 경쟁자일 수도 있는 프레임워크의 창시자를 스카웃했다는게 당시 업계에서는 꽤 충격적인 일이었기 때문입니다.
하지만 아래 Vercel에서 작성한 블로그 글을 보면, 결국은 Svelte와 Vercel이 빠른 웹이라는 같은 목표를 갖고 있다고 말하고 있습니다.
그리고 어떻게 보면 Rich Harris가 Vercel의 지원을 받음으로써 Svelte가 더 빠르게 발전해올 수 있지 않았나 싶습니다.

https://vercel.com/blog/vercel-welcomes-rich-harris-creator-of-svelte
앞으로의 전망
Svelte는 단순한 프론트엔드 프레임워크가 아니라, 웹 개발의 패러다임을 변화시킨 혁신적인 도구라고 할 수 있습니다.
그렇기 때문에 앞으로의 성장 가능성도 굉장히 높다고 판단됩니다.
웹 성능에 대한 중요성이 계속해서 증가하고 있기 때문에, 그런 측면에서도 Svelte의 역할이 더욱 커질 것이라고 생각합니다.
그리고 상대적으로 Learning Curve가 높은 다른 프레임워크에 비해,
매우 직관적이고 쉽게 배워서 사용할 수 있다는 점도 Svelte의 성장 측면에서 긍정적인 부분입니다.
앞으로 React, Vue 등과 함께 공존하면서 성능이 중요한 프로젝트에 점진적으로 채택되는 형태로 성장하지 않을까 싶습니다.
프론트엔드 개발자 분들은 Svelte의 성장을 유심히 지켜보면 좋을 것 같습니다😀
🔗 참고 링크
- https://svelte.dev/
- https://github.com/sveltejs/svelte
- https://github.com/sveltejs/kit
- Svelte Origins: A JavaScript Documentary
- Rich Harris - Rethinking reactivity
이번 매거진에서는 가볍고 빠른 웹용 UI 프레임워크인 Svelte에 대해 알아보았습니다.
저도 다음 번엔 간단한 사이드 프로젝트를 Svelte로 한 번 만들어보려고 합니다ㅎㅎ
저는 다음에 또 유익한 글로 찾아뵙겠습니다!
지금까지 소플이었습니다. 감사합니다 😀
지금 가입하고 프론트엔드 개발 관련 매거진을 이메일로 받아보세요!