처음 만난 Next.js
Next.js 기초부터 풀스택 애플리케이션 개발까지!
70%
월 41,333원
월 12,400원
수강 기간 12개월 기준
soaple
처음 만난 Next.js
Next.js 기초부터 풀스택 애플리케이션 개발까지!
🎬 강의 소개 영상
📖 강의를 책으로도 만나보세요!
🤔 Next.js가 뭐예요?
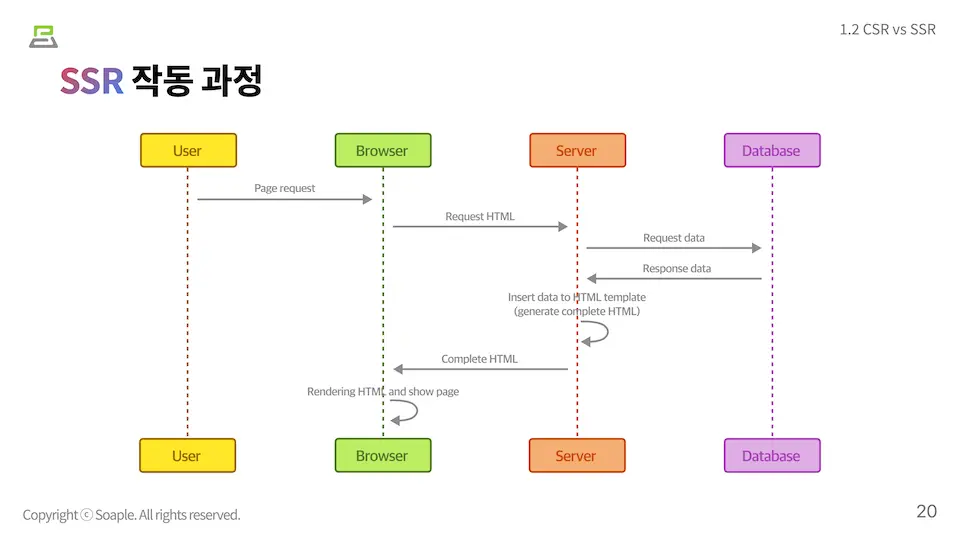
Next.js는 React 기반의 풀스택 웹 개발 프레임워크로, 빠르고 효율적인 웹 애플리케이션 개발을 가능하게 해줘요.
서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)을 지원하고, 간편한 라우팅, 빠른 성능, 그리고 확장 가능한 구조를 갖고 있어요.
현재 웹 개발 프레임워크 중에서 가장 높은 점유율을 가지고 있고, 굉장히 많은 기업들이 실제 제품 개발에 사용하고 있어요.
💻 왜 Next.js를 배워야 할까요?
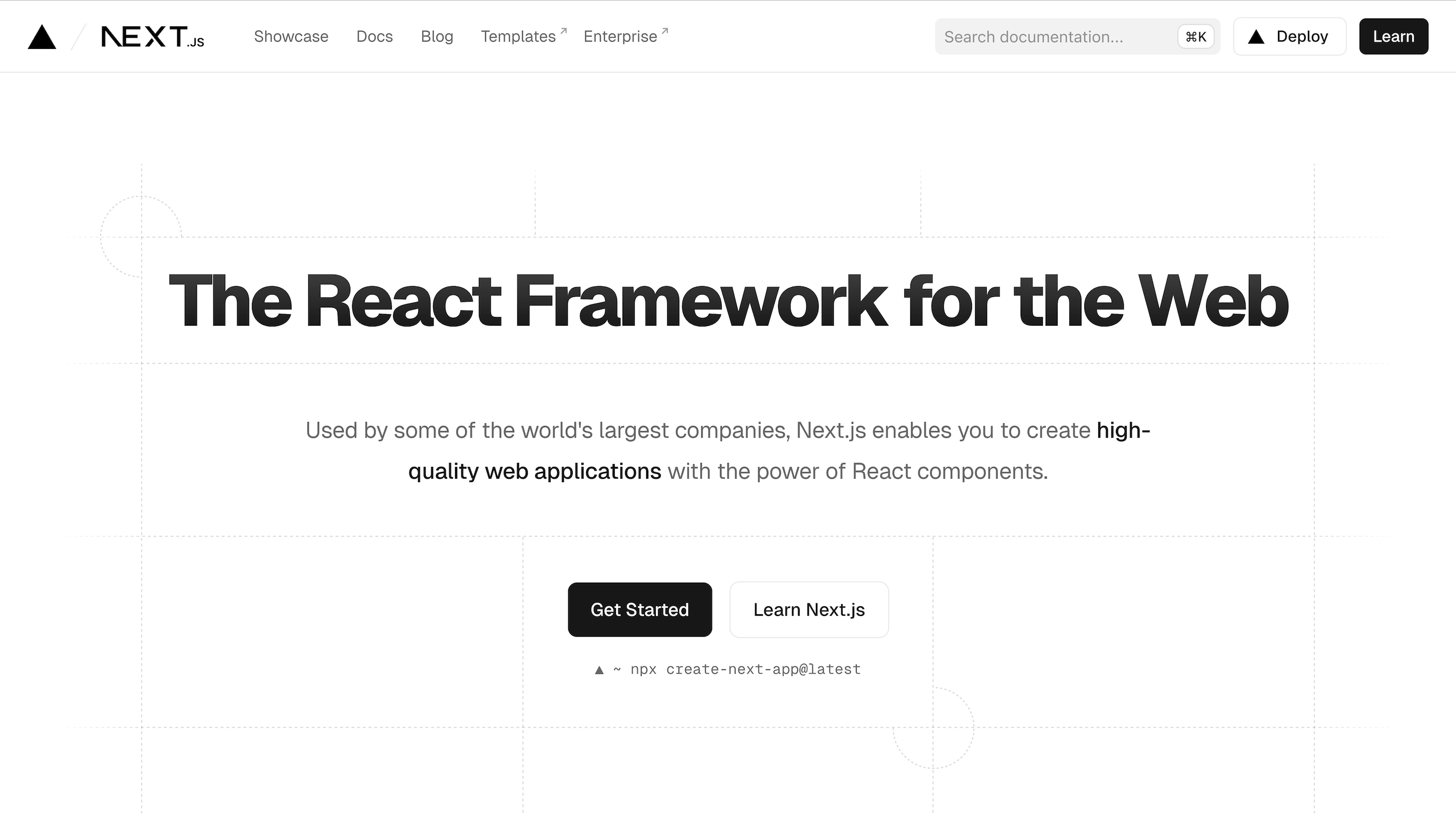
현재 React 공식 홈페이지에서도, 아래와 같이 새로운 애플리케이션을 개발하려면 프레임워크를 사용하는 것을 추천하고 있어요.
"If you want to build a new app or website with React, we recommend starting with a framework."
그리고 Next.js는 React 팀의 풀스택 아키텍처 비전을 실현하기 위한 사실상 React 공식 프레임워크에요.

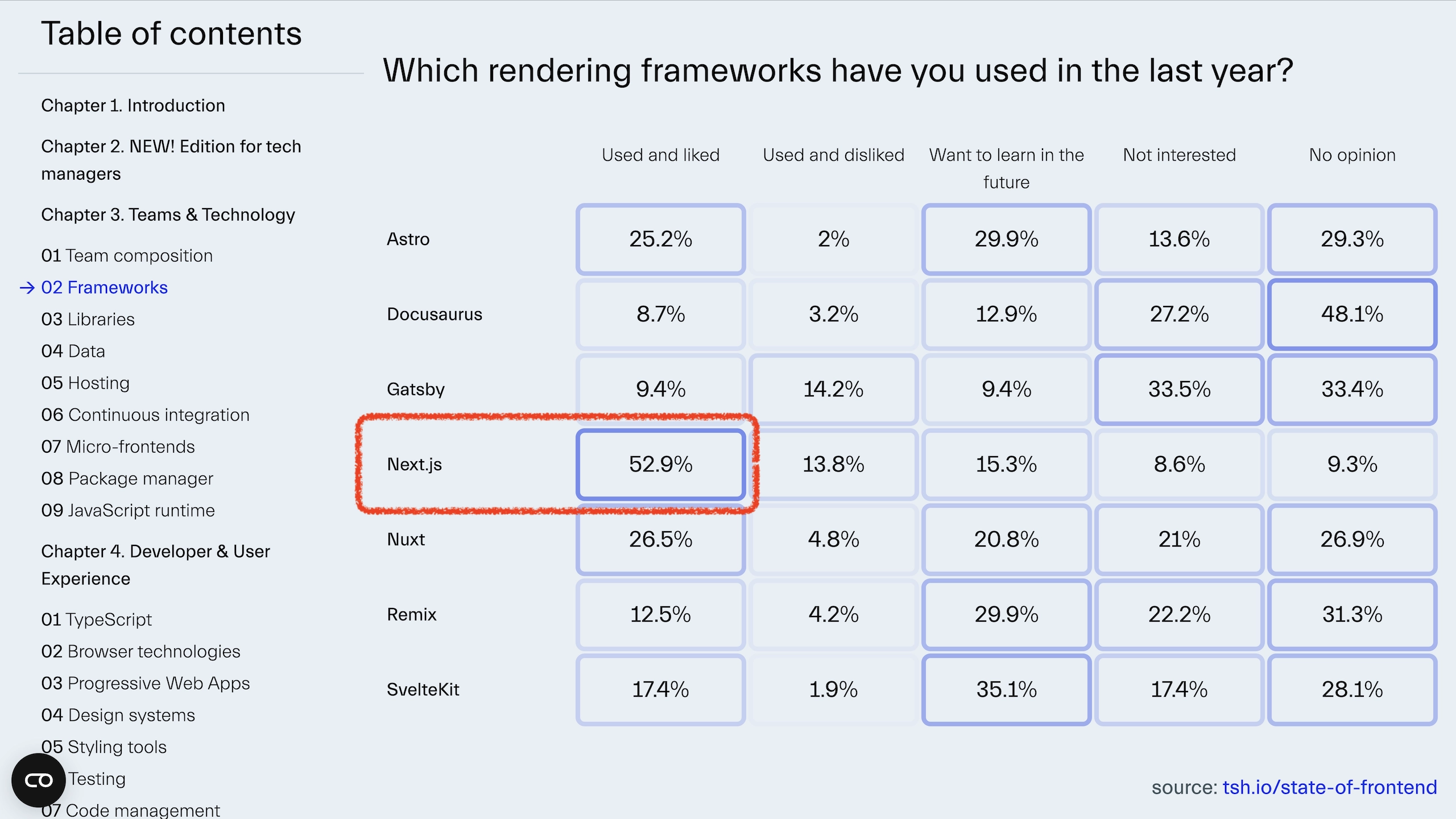
최근 프론트엔드 개발 분야 보고서에 따르면, Next.js는 다른 프레임워크에 비해 압도적으로 높은 점유율을 차지하고 있어요.
그만큼 전세계적으로 많은 곳에서 사용되고 있는 프레임워크라고 할 수 있어요.

출처: State of Frontend 2024
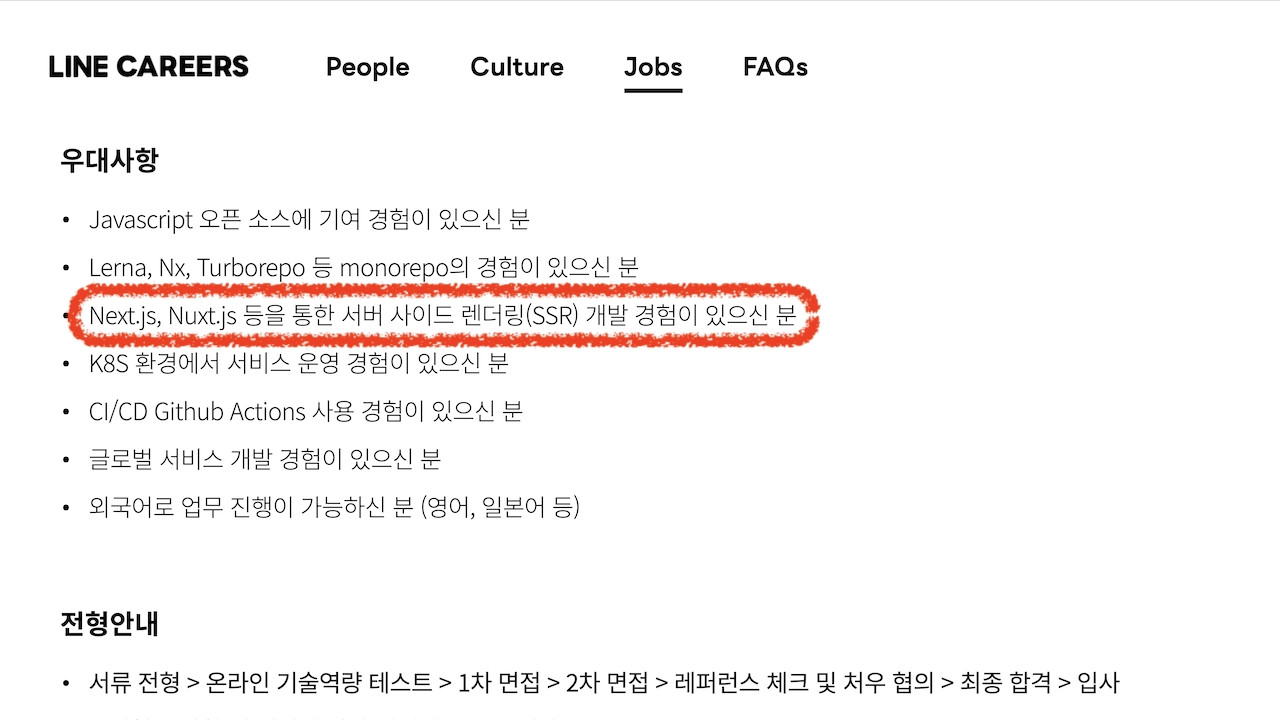
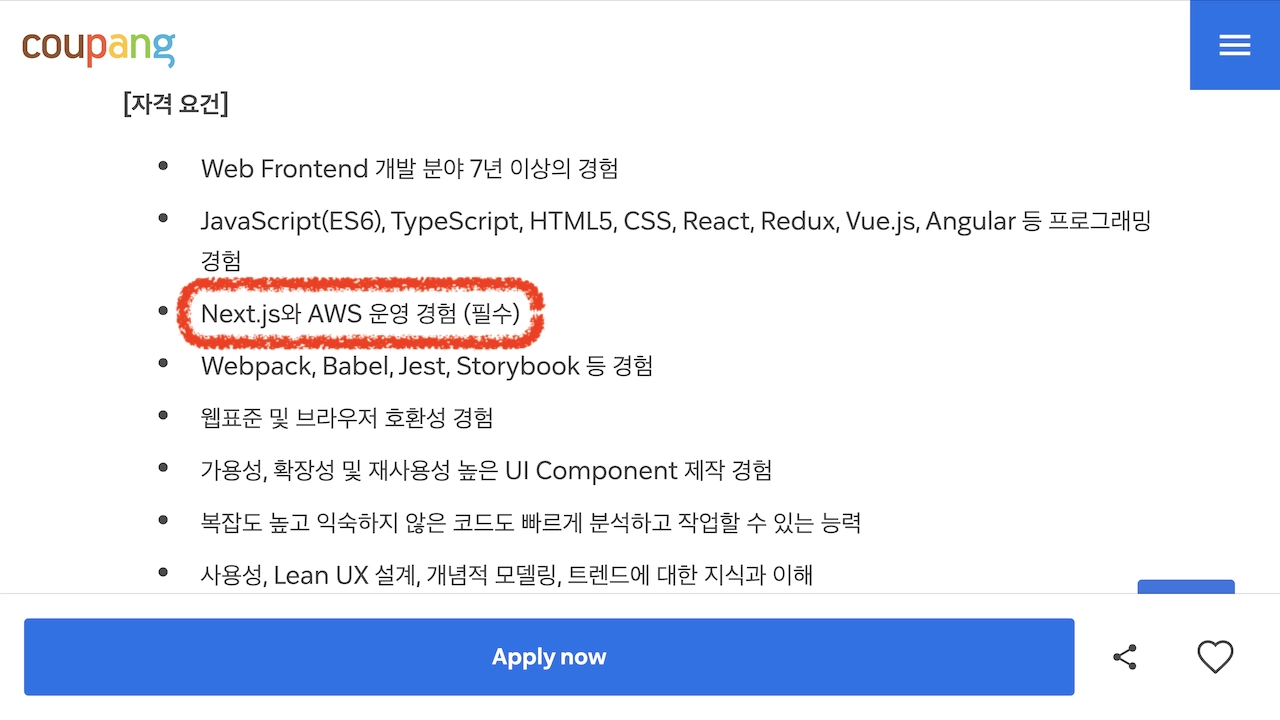
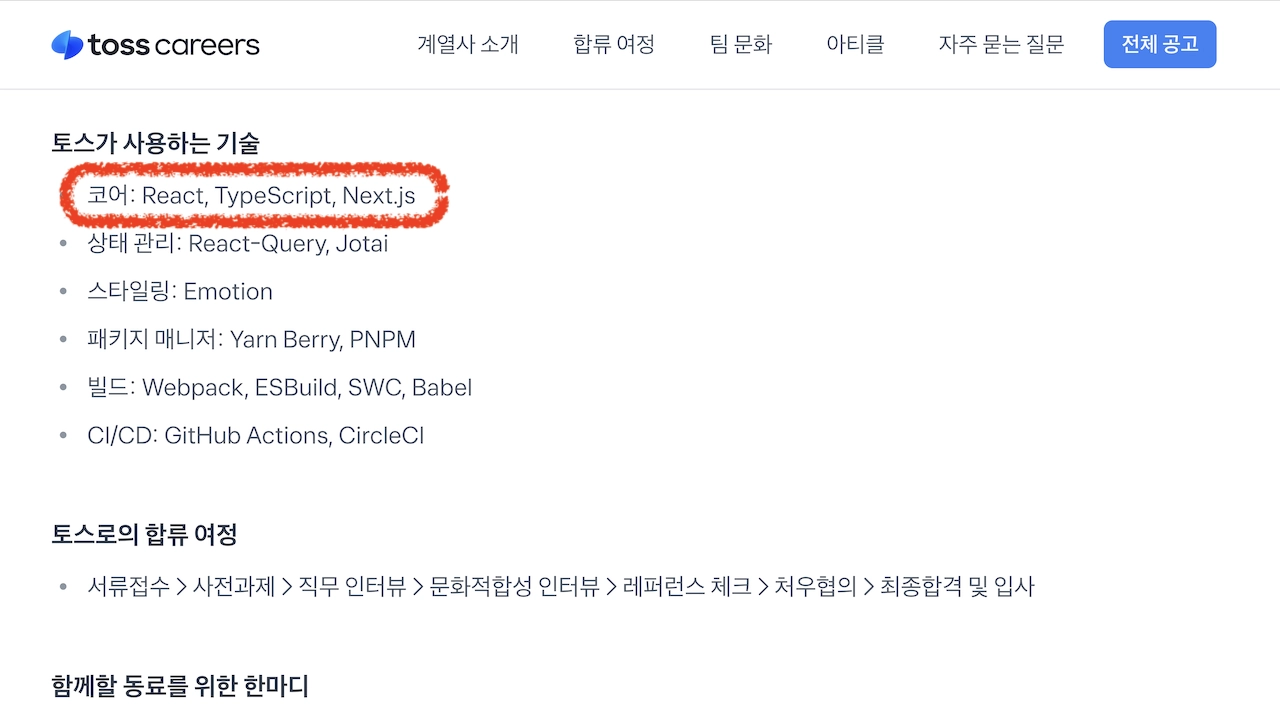
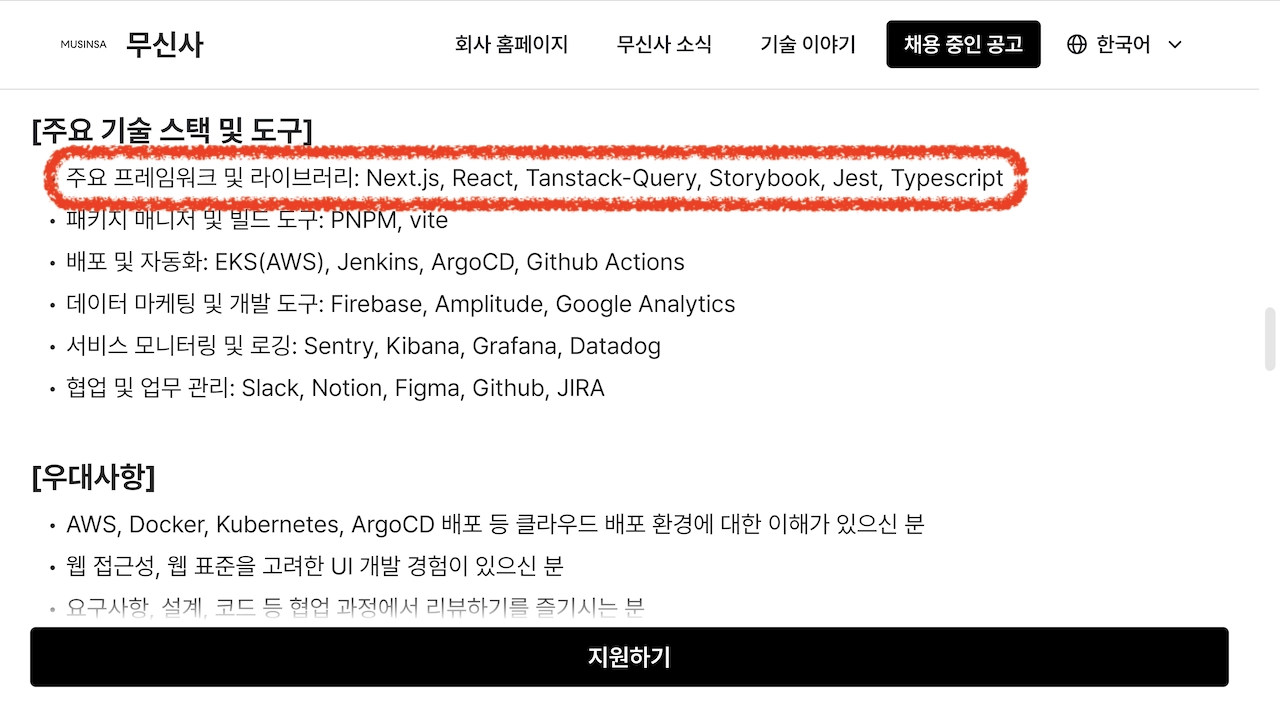
현재 많은 스타트업과 유니콘 기업들이 프론트엔드 개발자를 뽑을 때, Next.js를 필수 기술 스택으로 요구하고 있어요.
그래서 프론트엔드 개발자로 취업을 준비한다면 Next.js는 선택이 아닌 필수라고 할 수 있어요.




출처: 라인플러스, 쿠팡, 토스, 무신사 채용 공고
Next.js를 사용하면 혼자서도 풀스택 애플리케이션을 개발할 수 있어요.
혼자서 사이드 프로젝트를 하거나, 수익형 서비스를 출시해서 부수입을 창출할 수도 있어요.

🌟 강의에서 무엇을 배우나요?
Next.js 기초 다지기
Next.js의 기초 개념과 핵심 기능들에 대해 배워요.
다양한 렌더링 방식과 최적화
Next.js의 다양한 렌더링 방식과 최적화 방법에 대해 배워요.
풀스택 애플리케이션 개발
Next.js를 사용해서 직접 풀스택 애플리케이션을 개발하고 배포까지 해봐요.
📚 강의 커리큘럼을 살펴볼까요?
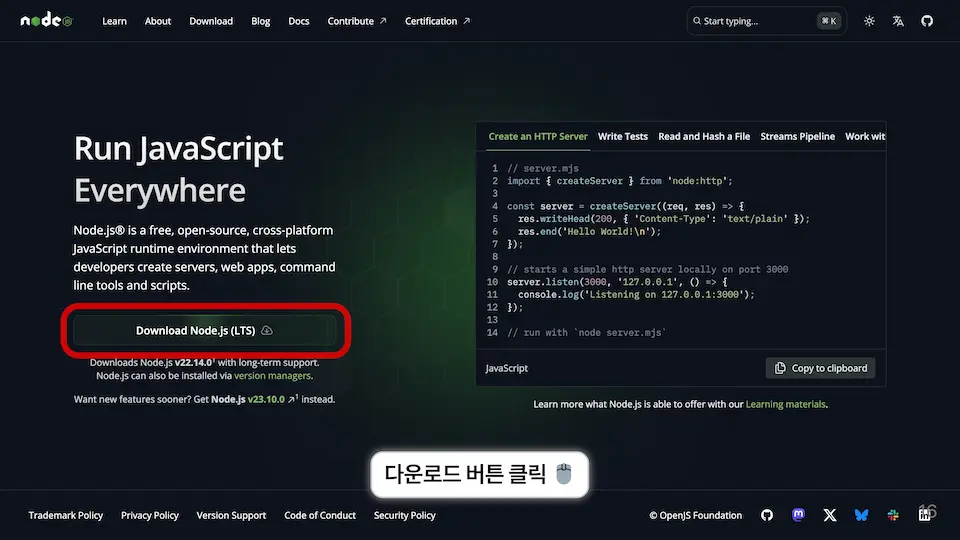
타입스크립트 기초에 대해 배우고 개발환경을 설정해요.

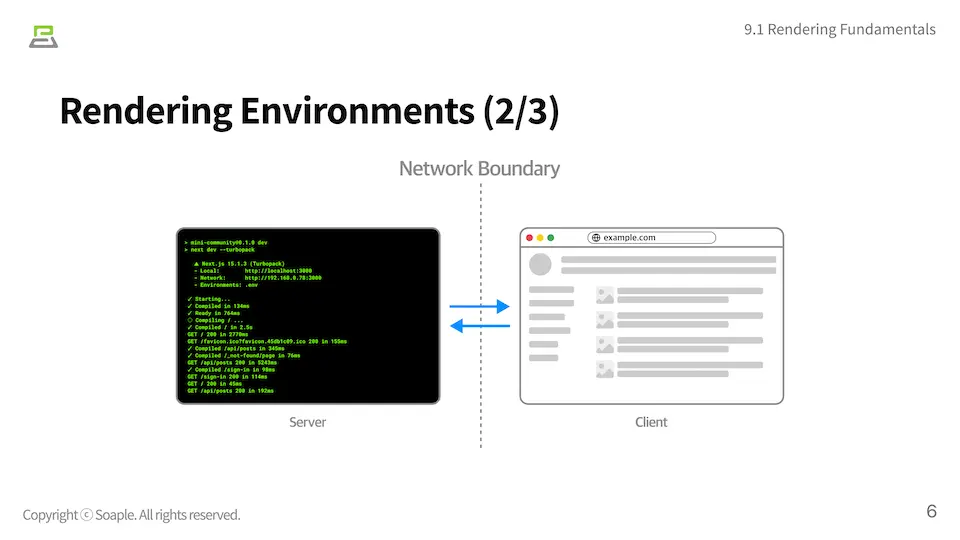
다양한 렌더링 방식과 Next.js 탄생 배경에 대해 소개해요.

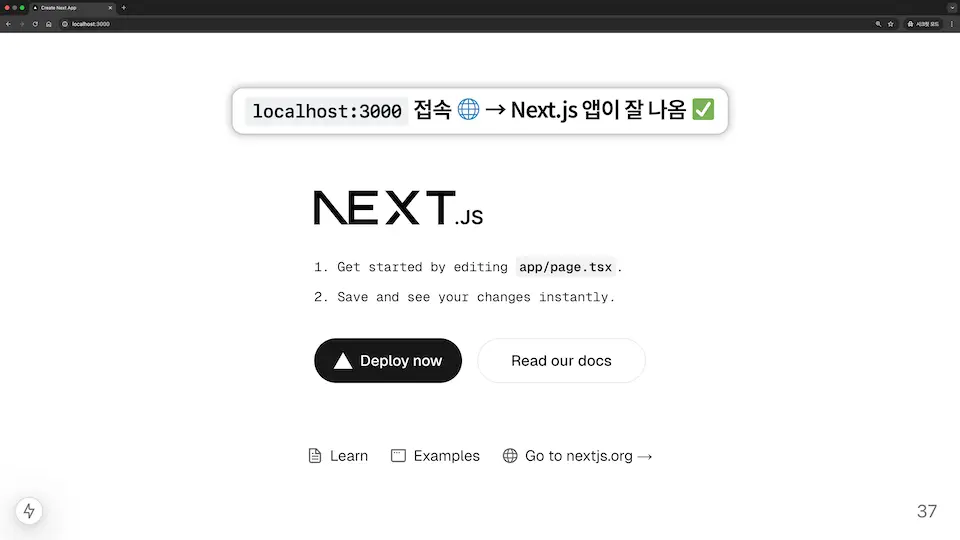
Next.js 애플리케이션을 생성하는 방법을 배워요.

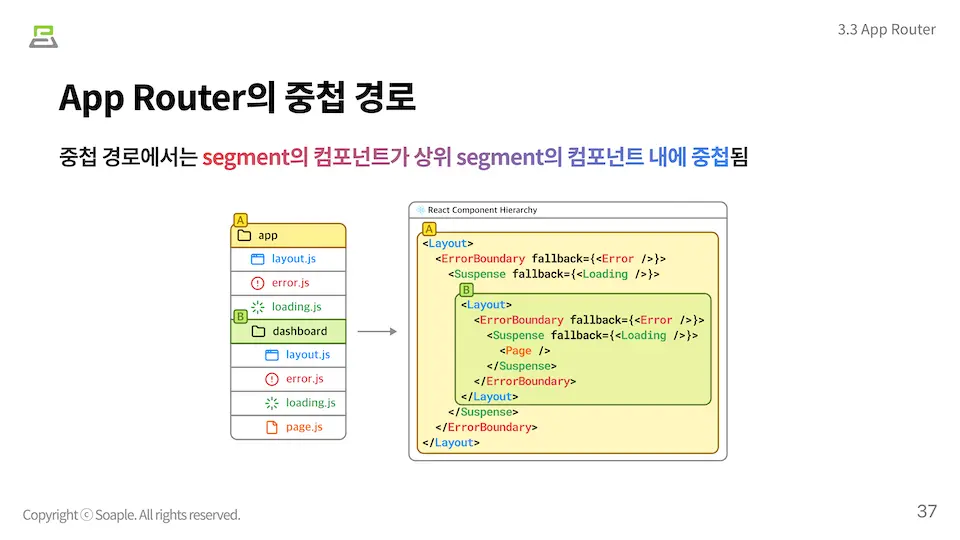
Pages / App Router 및 다양한 종류의 Routes에 대해 배워요.

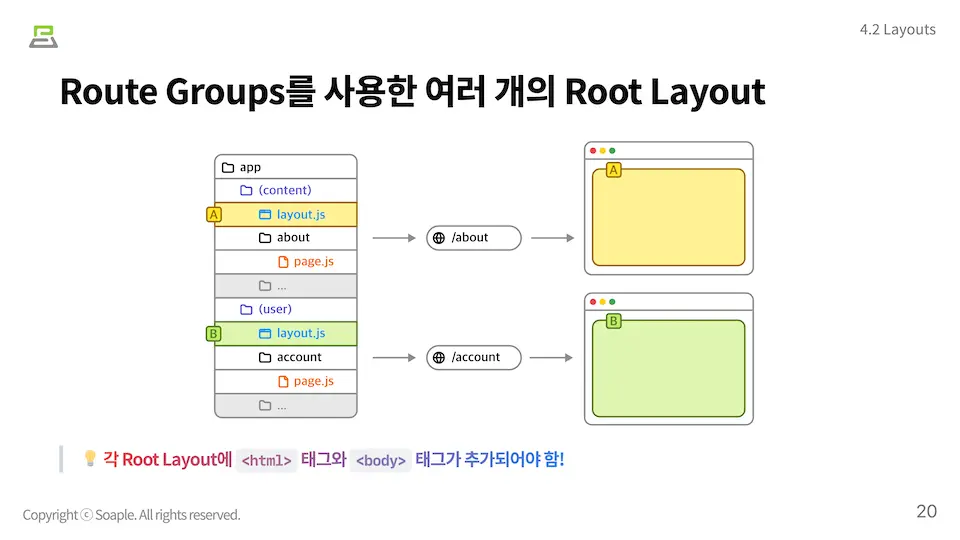
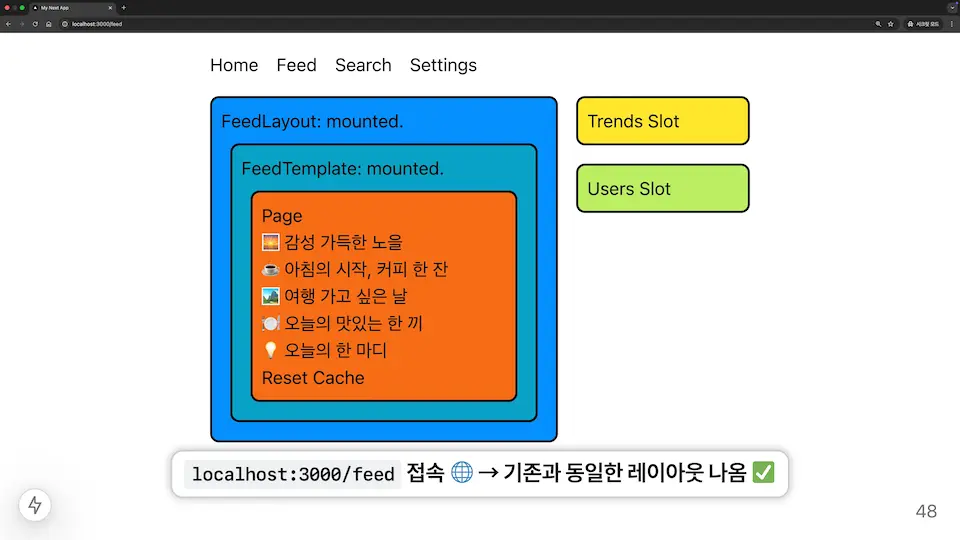
Pages, Layouts, Templates, Metadata에 대해 배워요.

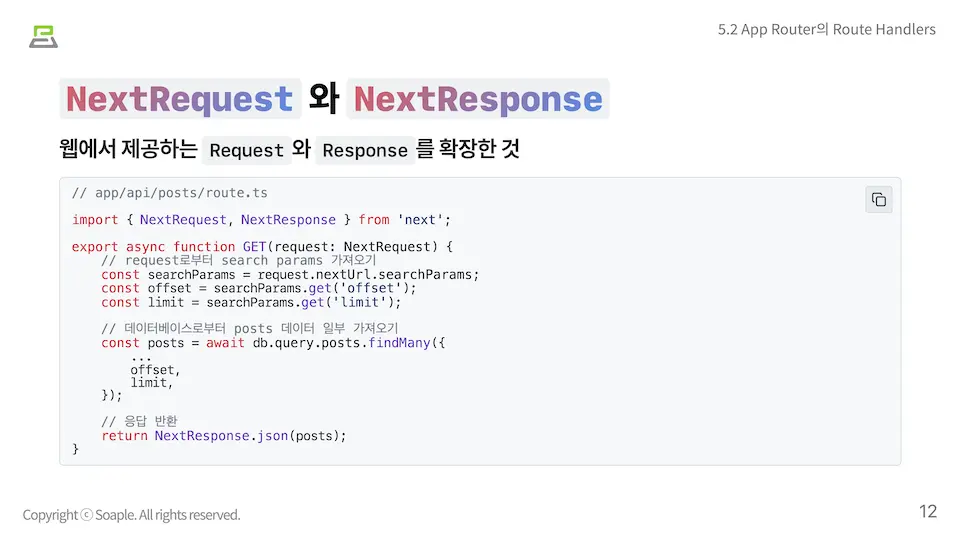
Next.js로 API를 만드는 방법에 대해 배워요.

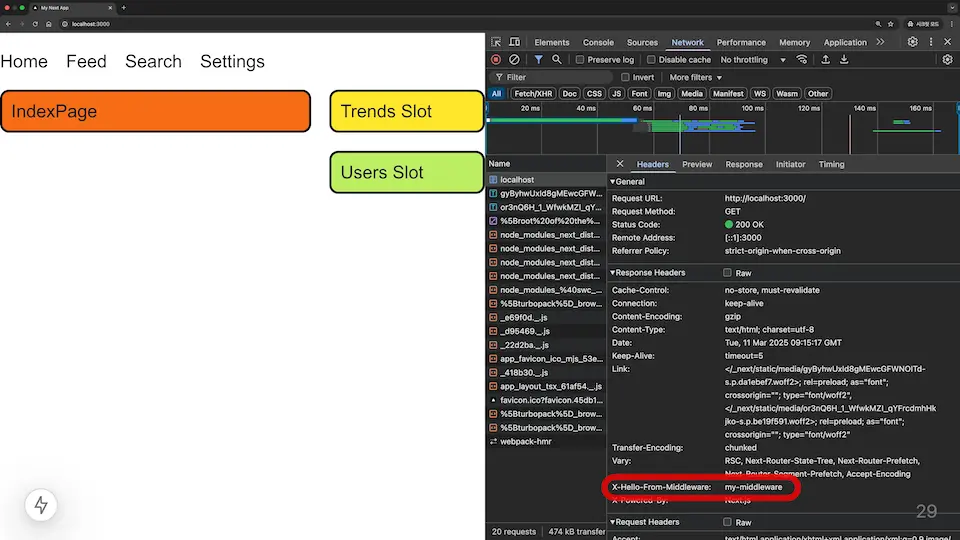
Next.js의 Middleware에 대해 배워요.

데이터 페칭 방법과 Server Actions에 대해 배워요.

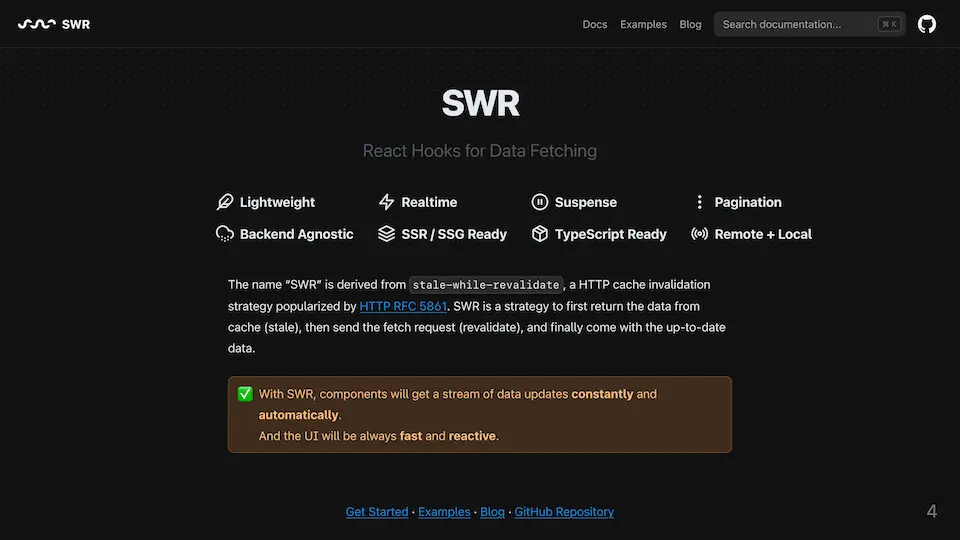
SWR에 대한 소개와 사용법에 대해 배워요.

렌더링 기초와 서버 컴포넌트에 대해 배워요.

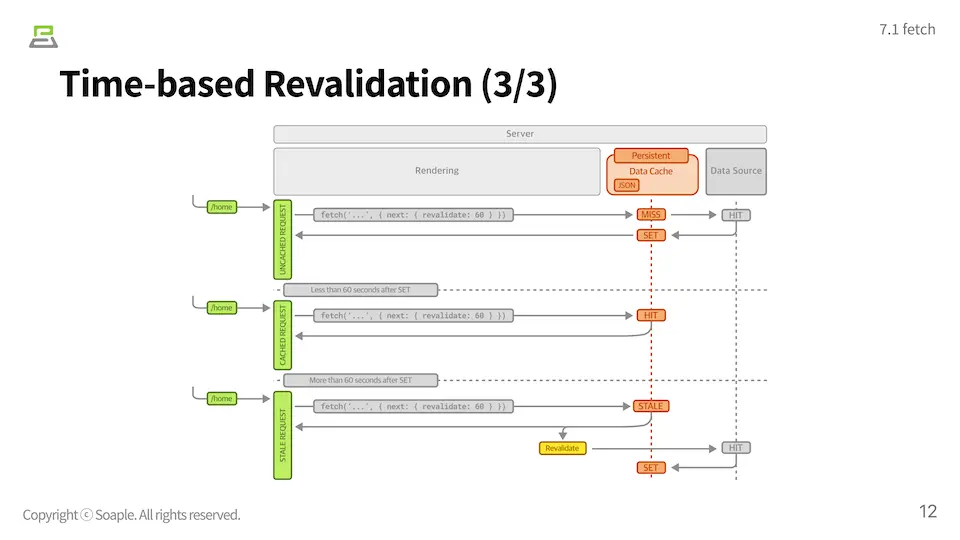
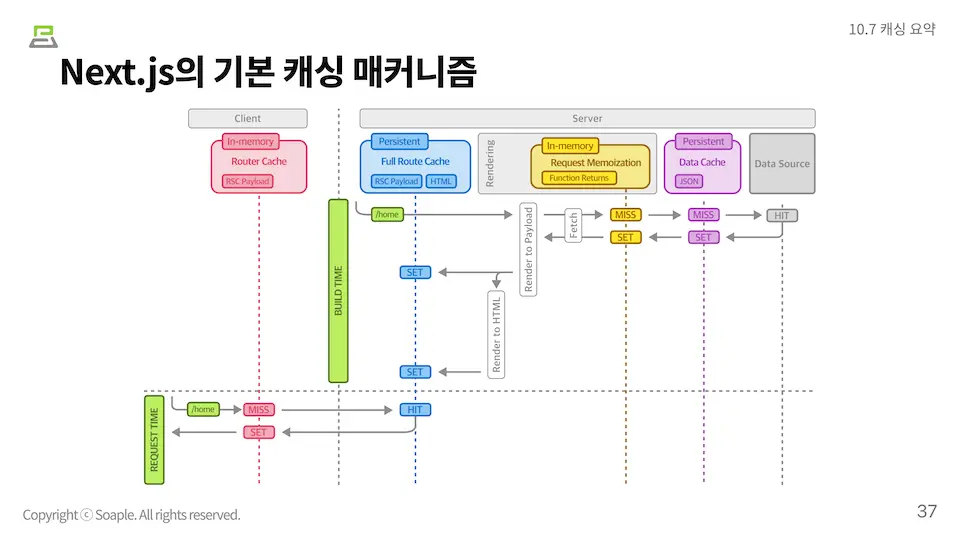
Next.js의 다양한 캐싱 메커니즘에 대해 배워요.

다양한 Styling 방법에 대해 배워요.

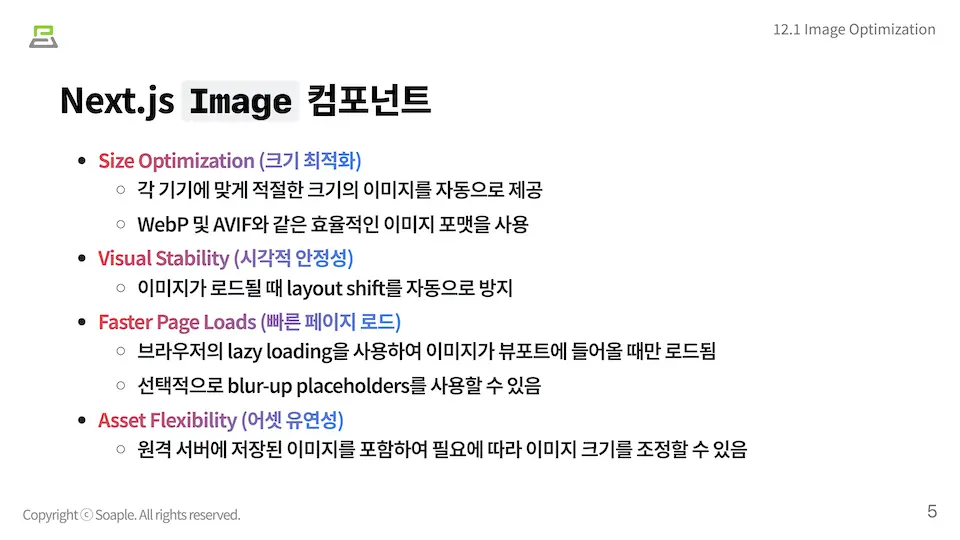
다양한 최적화 방법에 대해 배워요.

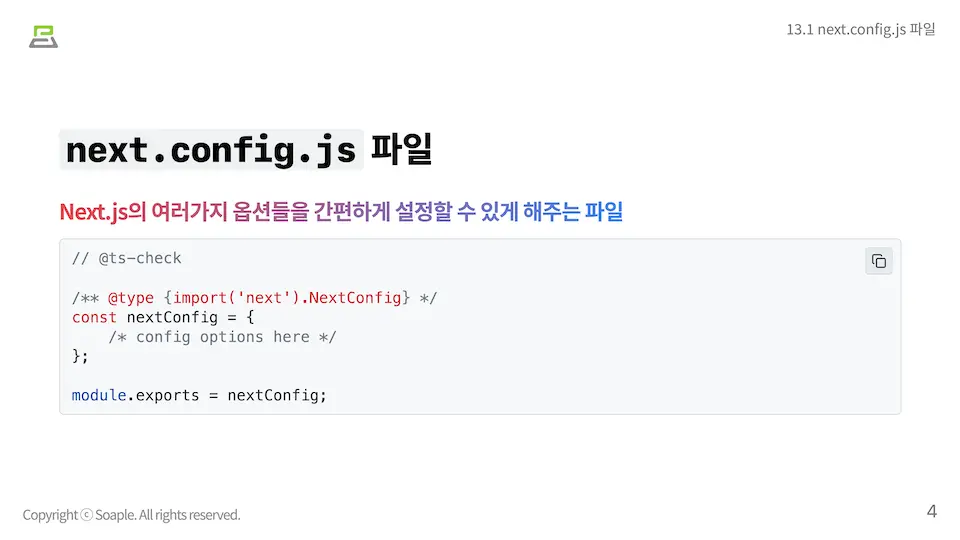
Next.js의 설정 파일에 대해 배워요.

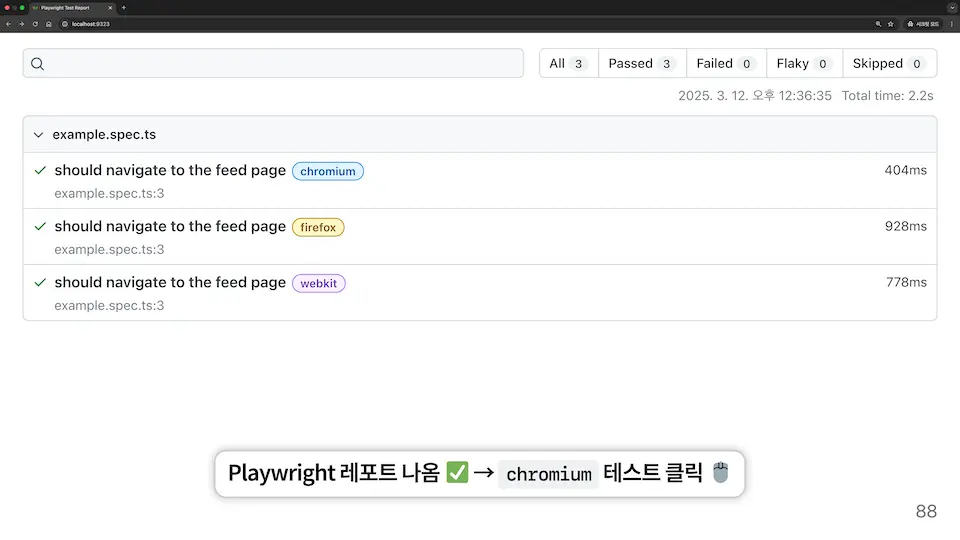
다양한 Testing 방법에 대해 배워요.

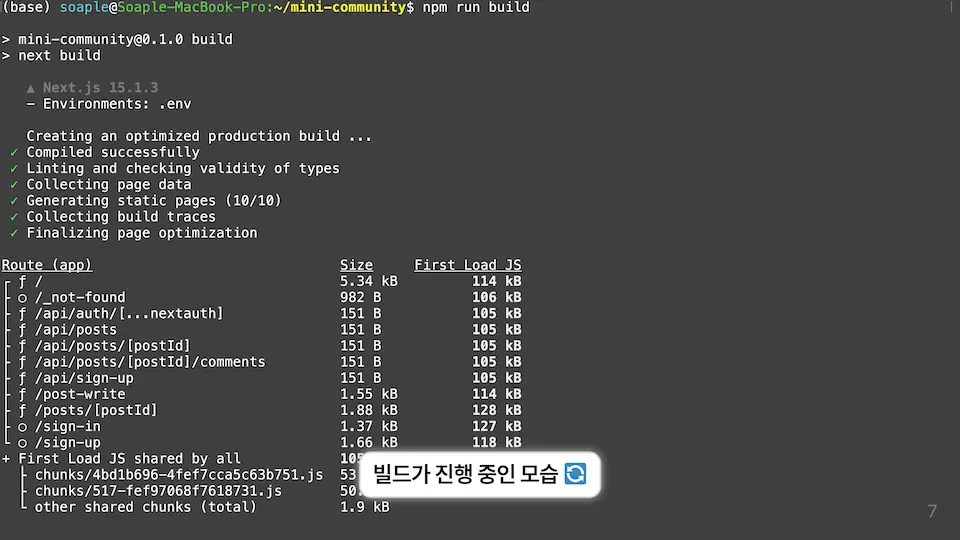
Next.js 애플리케이션을 빌드하는 방법에 대해 배워요.

🎯 강의의 특징은 뭐예요?
최신 버전의 React 19와 Next.js 15를 기반으로 제작했어요.
현업에서 풍부한 경험을 쌓은 강사가 강의를 진행해요.
강의 흐름을 쉽게 따라갈 수 있도록 슬라이드를 제공해요.
불필요한 부분 없이 전달하고자 하는 내용만을 담았어요.
이론뿐만 아니라 실습을 통해 실제 개발 역량을 키울 수 있어요.
질문에 24시간 이내로 답변을 제공해요.
📌 이런 분들께 딱 맞아요!
Next.js를 처음 배우는 분
풀스택 개발자가 되고 싶은 분
혼자서 웹 서비스를 개발해보고 싶은 분
🧑🏻💻 강의를 들은 후 달라진 나
Next.js 기초와 핵심 기능을 이해하고 제대로 다룰 수 있어요.
다양한 렌더링 방식을 적재적소에 적용하고 최적화 할 수 있어요.
혼자서도 풀스택 애플리케이션을 개발하고 배포할 수 있어요.
💬 자주 묻는 질문
Q. React를 잘 모르는 상태로 들어도 되나요?
Next.js를 배우기 전에 React 기초를 다지는게 필요해요. 처음 만난 리액트 강의를 먼저 듣고 수강하시는 걸 추천해요.
Q. Next.js를 처음 접해도 괜찮나요?
네, 괜찮아요! 이 강의는 입문자 분들을 위해 설계되었고, 기초 개념부터 차근차근 설명해요.
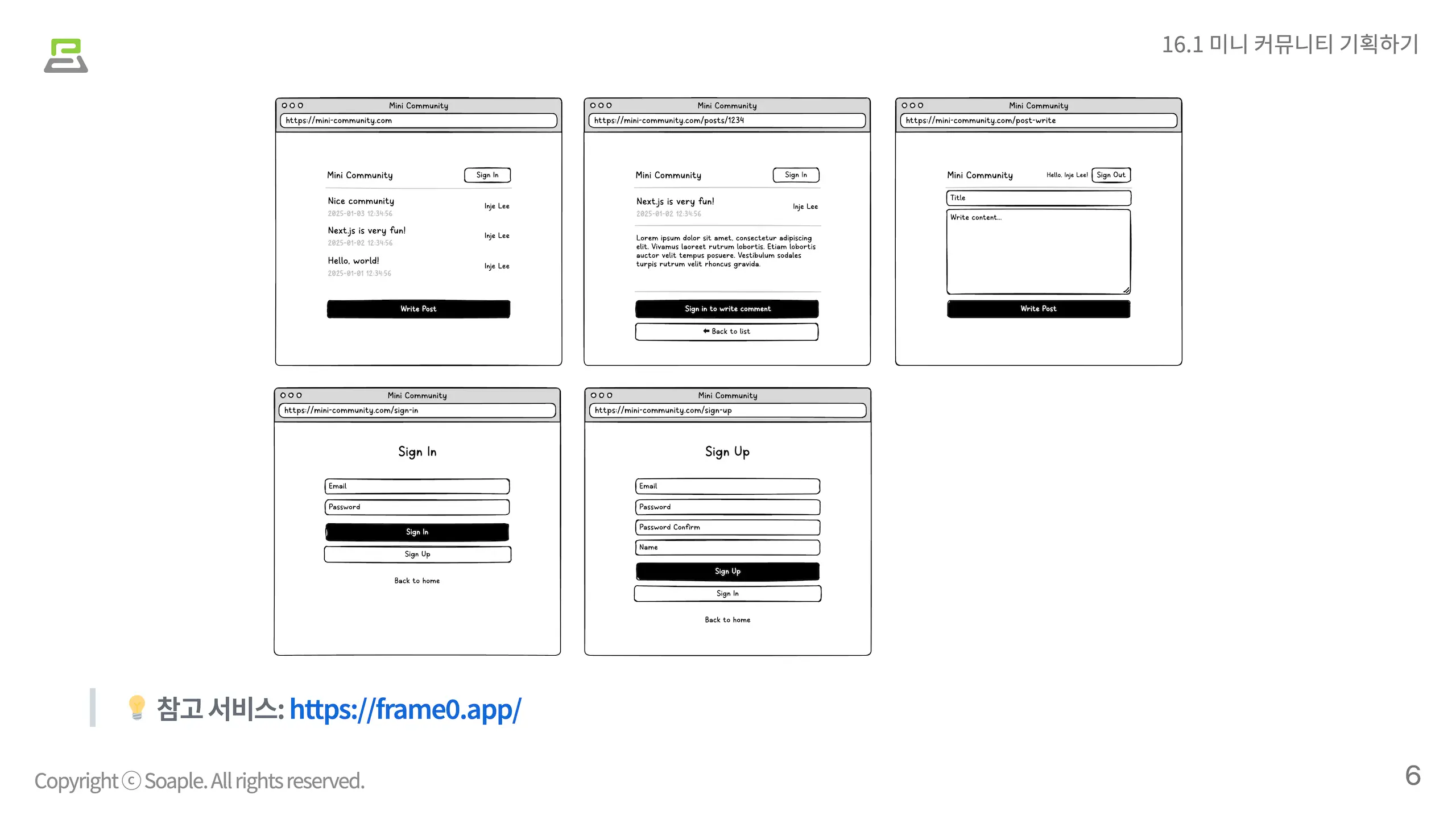
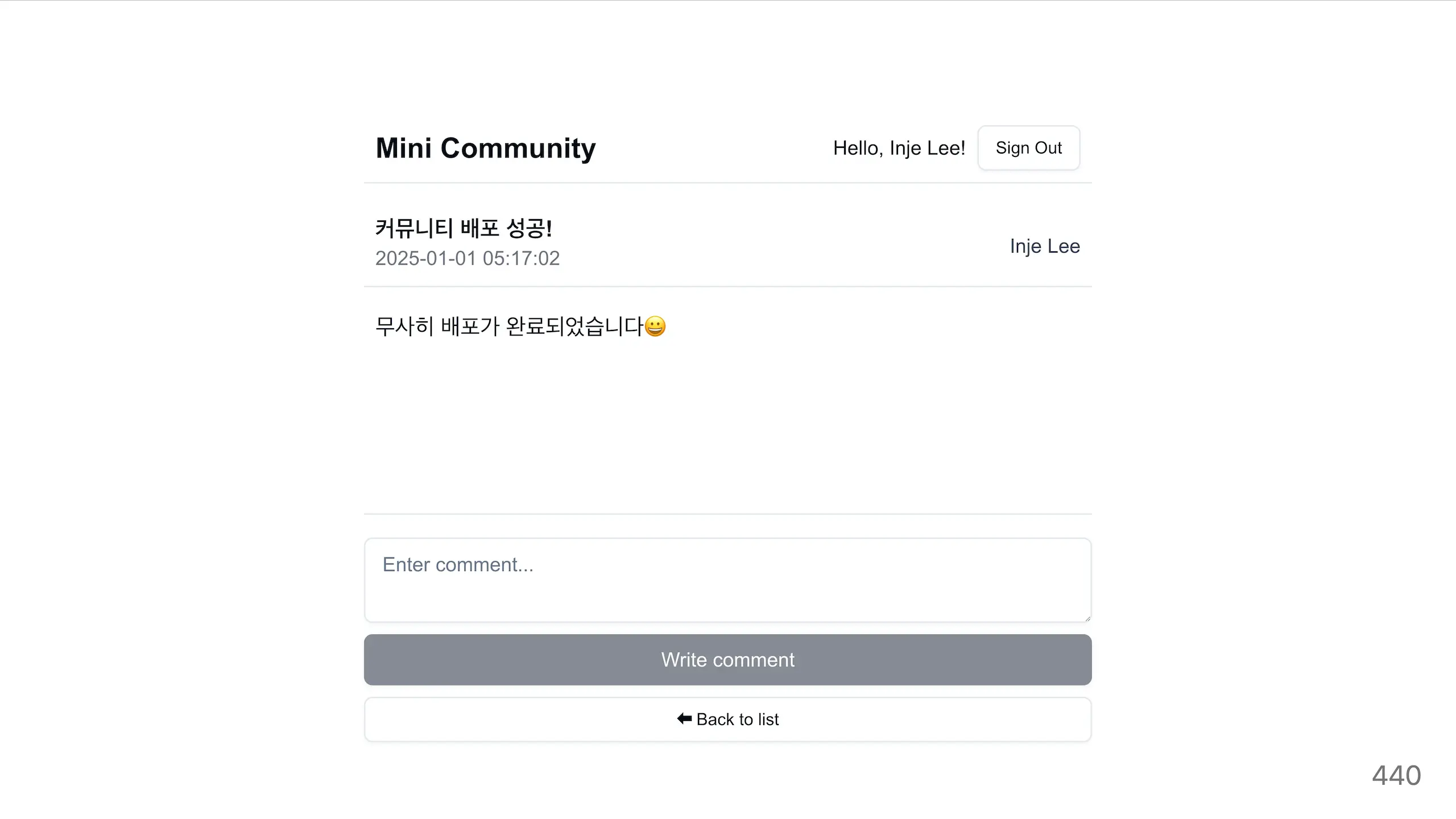
Q. 미니 프로젝트에서는 뭘 만드나요?
16강 미니 프로젝트에서는 미니 커뮤니티를 개발해요. 우리가 만들 서비스를 아래 주소에서 살펴볼 수 있어요.
🔗 미니 커뮤니티 링크
Q. 강의 자료는 어떻게 제공되나요?
강의를 구매하신 분들만 접속가능한 고유 링크에서 강의 자료를 언제든지 보실 수 있어요.